Week 7: Second sprint
Introduction
Welcome back to our barber shop💈🔪, dear customer. We have been writing a more in depth treatise of foot medicine📜🪶 , and we are now ready to do a surgery with our feet.
We just started the second sprint with good feeling about the game and final product. Most of the first sprint went well, a little rocky some parts but we think we are walking on solid ground.
We planned the tasks for the second sprint and we have hours enough to do everything we wanted. In any case we already have plans in case we don't. If needed we will cut or change some of the diseases.
This is how our Hack And Plan looks right now:
Art
Doctor
Our patient ha skin now, he doesn't look very healthy but dont worry we will fix it:

Plants
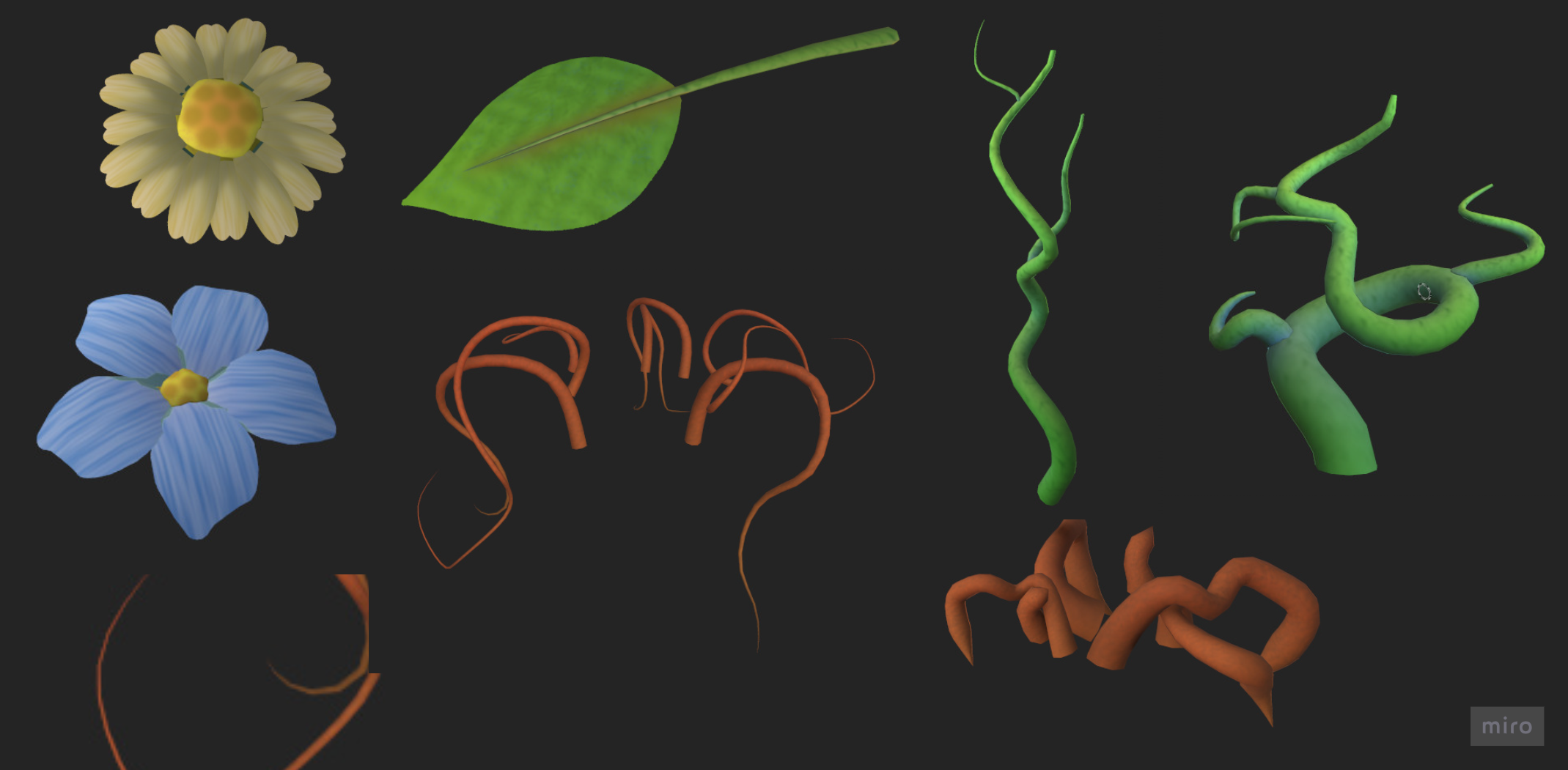
For the plants we designed a system by which we create modular pieces that can be exchangeable to make different plants.
Each plant will be divided in stem, flower and roots. We will have :
- 2 stems
. Thin steam
. Thick stem - 2 flowers
. Daisy like flower
. Jasmine like flower - 2 roots.
. Thick root like mandrake and ginger
. Traditional thin root - 1 leave
With that we will be able to create different plants that look a little to each other. The differentiation will be done through texture, size and combination of previous items. This is a first look of it:
The knights of the round nipple
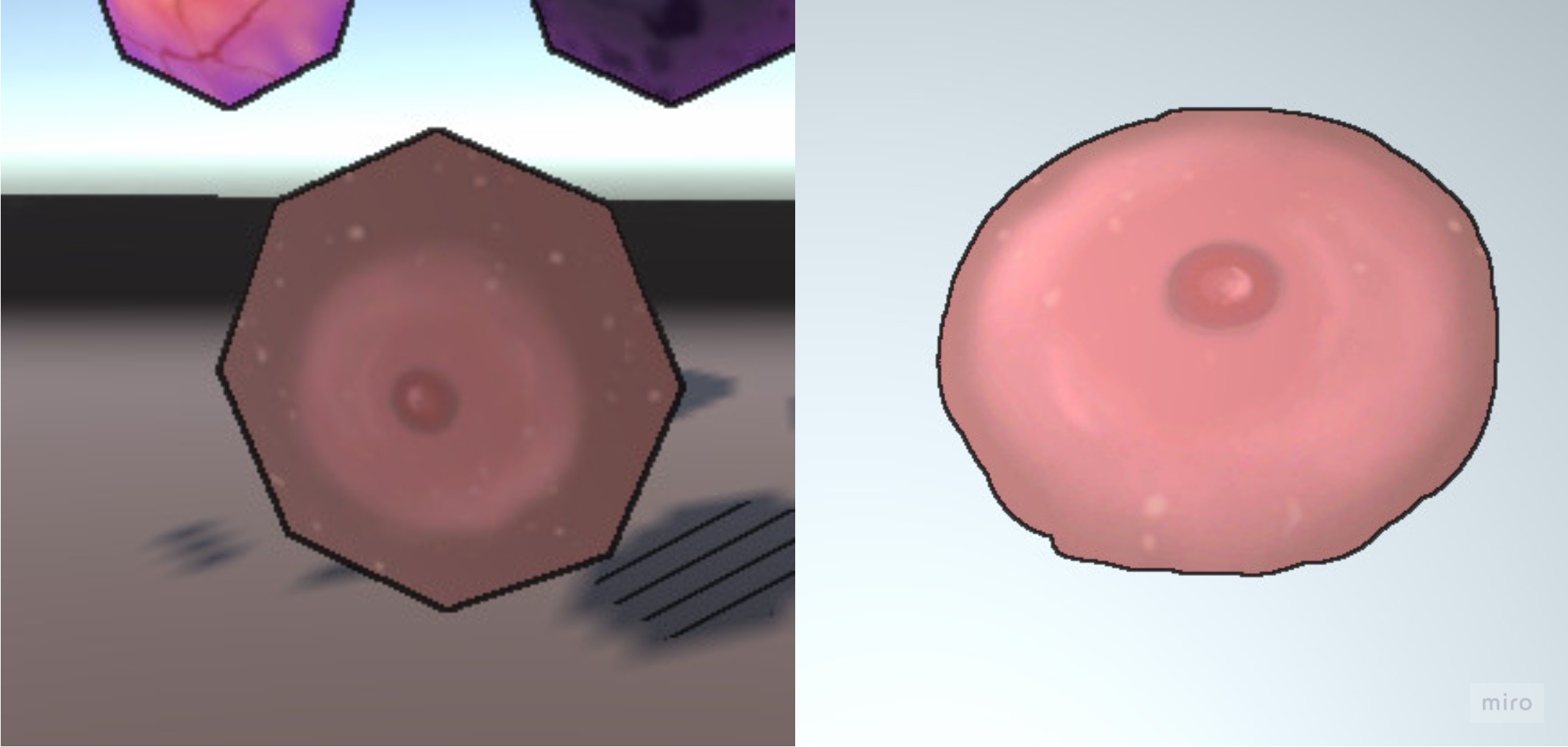
We had an issue with our nipples (masculine denominated ones of course, we wouldn't risk it to attract the Inquisition attention and censorship). The problem was that they were sharper than our scalpels, but we enabled the alpha clipping in the asset shader and by art of magic or medicine (same) it was fixed.

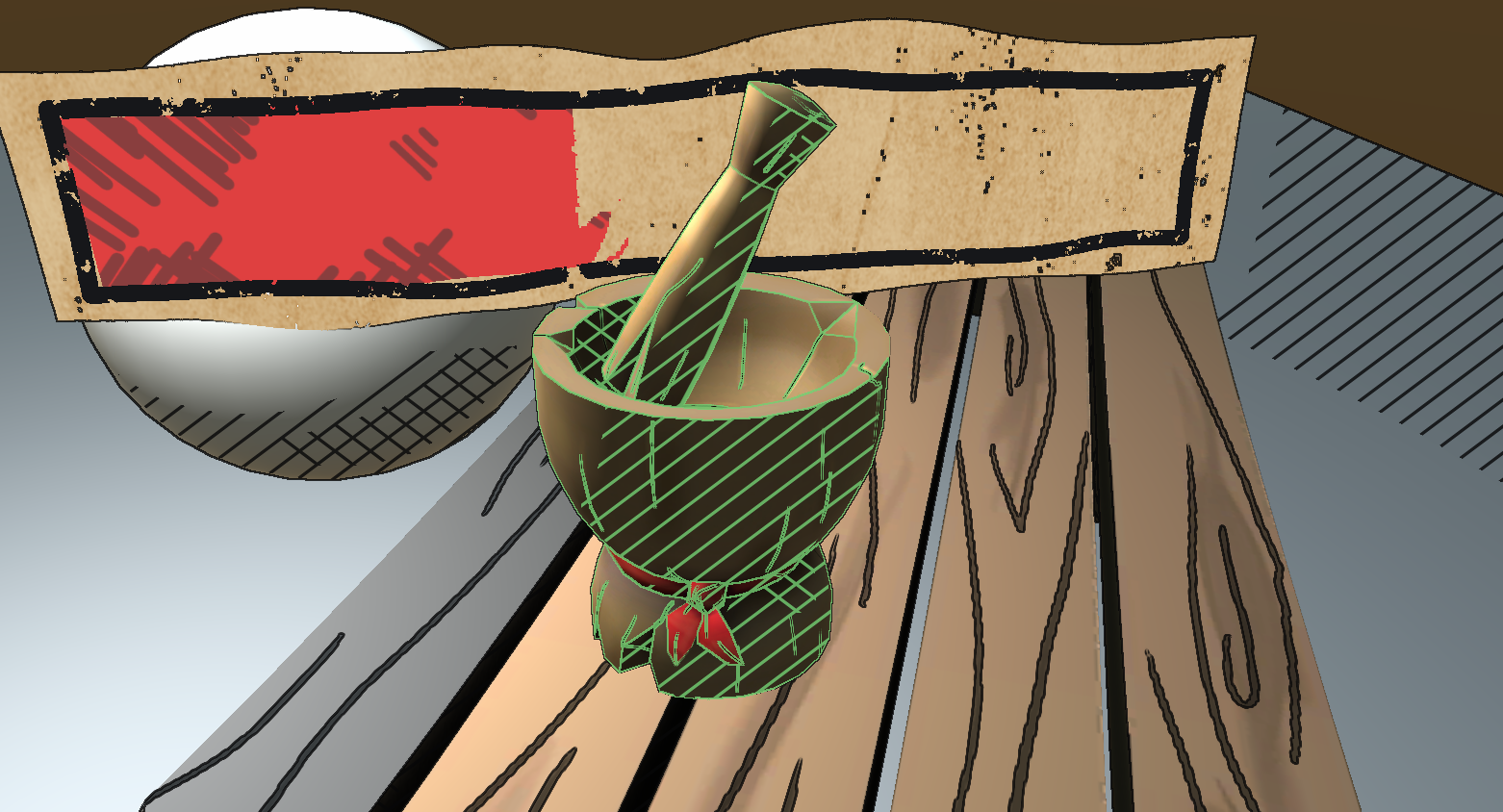
Leeches
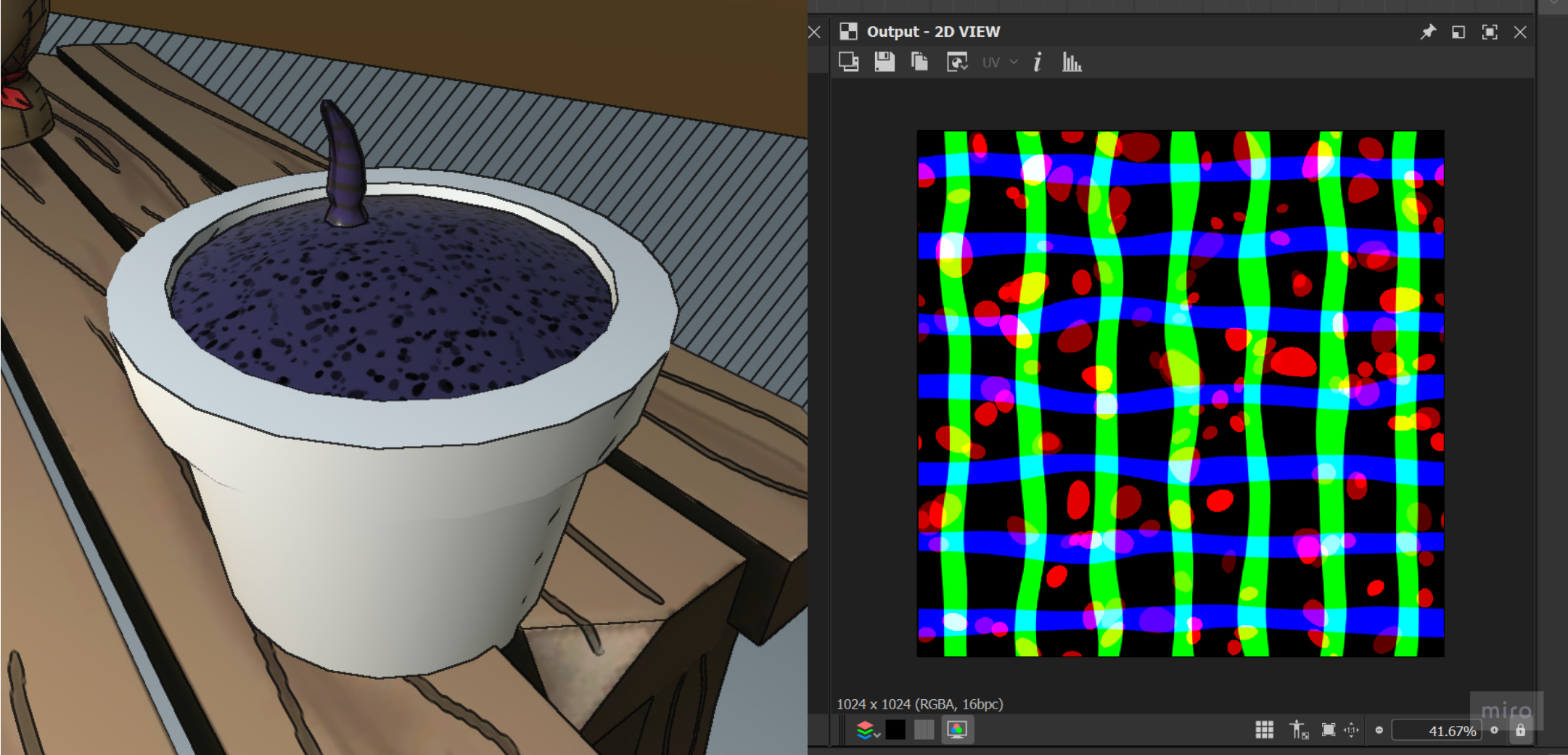
We create a pot that will be used to hold plants and leeches. The pot will be one of the tools used by the player. Taking leeches out of it and putting them in the patient. The leeches have a simple animation of them "swimming/squirming" that will be use for both purposes. The leches texture its done procedurally with a shader.


Shaders
We needed a way to show the player that the disease is already heal. For that Ruta used the pop up shader we already had and added a healed layer and and a render pass that draws it out. The render pass ignores anything that's in front of it, becomes very apparent with the healed layer as opposed to the selected layer, the player can walk away from it and it will still be healed.

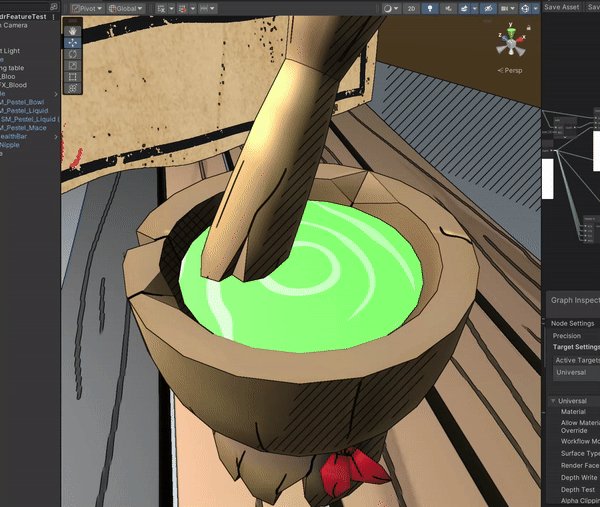
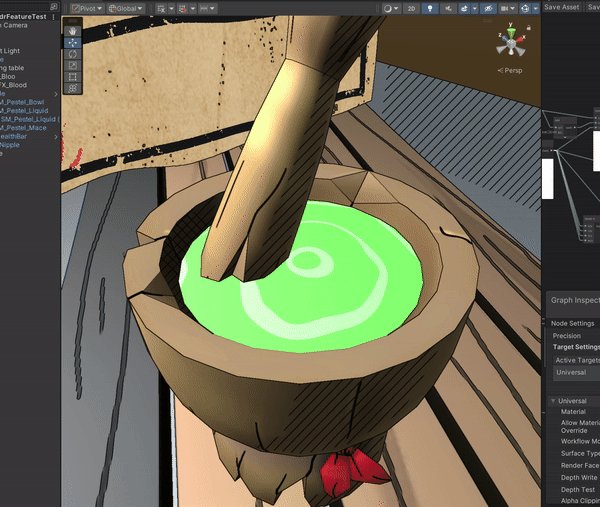
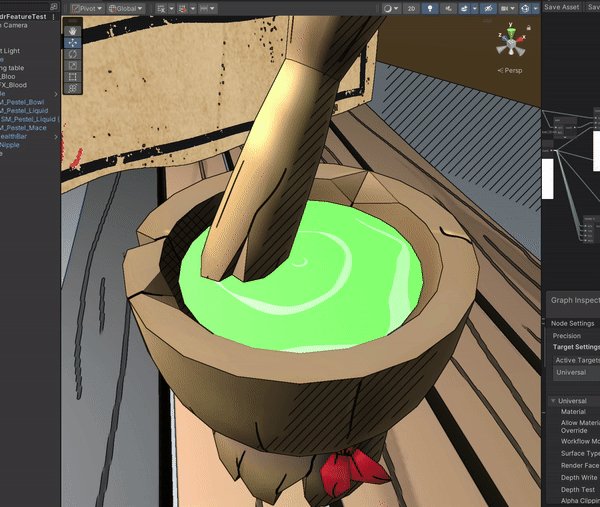
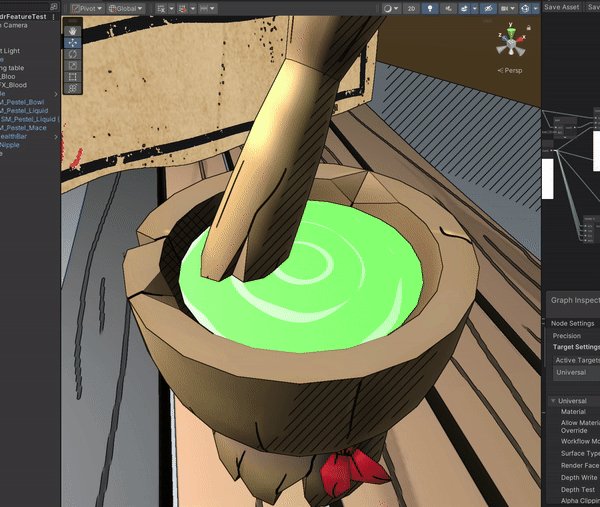
Ruta made a shader that creates ointments, she tried to get edge detection but it seems not possible with an opaque shader. She have two implementations, one with edges, but more oddities and one with no edges, but a less noisy result. We decided to go for the cleaner and simpler version, as it was easier and look better.

Programming
The book
Revekka implemented the book, she had to change some things of the previous code to make it work with the general architecture of the game. She created a new script called BookBase and had this inherit from interactable and call the OnPageFlip function has reference to auto flip and calls next or previous page based on input. AutoFlip set back to inheriting from MonoBehaviour. Edited a prefab by adding the object BookBase with box collider and BookBase script. And finally dited the book script because the index when coming to the end of the book was going out of range. Absolutely crazy if you ask me I lost myself after "Revekka"...
In any case we will try to bring a brief explanation on the code architecture by next week so you all have an idea on the virtues of our all mighty programmer.
The shining shader
Our programmer fixed the bug with the shader (sometimes objects would stay lit up even though they were not closest anymore) by completely changing how is the shader implemented in the code.
Instead of highlighting the closest object in the PlayerInteract script, keeping a variable for a previous closest object, and then checking if the current closest object is different from the previous (if that was the case unhighlight the previous object) she added State to the Interactable class (that all Interactable objects inherit from). Now, if the closest object is detected in PlayerInteract a function is called that sets the object's state as selected and the flag dirty. Later when the object is updated it checks with the current closest object if it still should be highlighted, if not it sets itself back to default (and sets the flag dirty again). Then only if the flag is dirty the object switches the layer according to its current state and sets the dirty flag as false.
This means the object and the layers are updated only when needed. This approach also solved an issue with the healed shader, that would get overwritten by the selected and deselected shaders before the layer was set as not interactable. Now there is no need to check if it is healed and in a correct layer in every frame and it can only be done once from the Interactable class.
I have to say that music and programming are the closest things to magic that I've ever experienced.
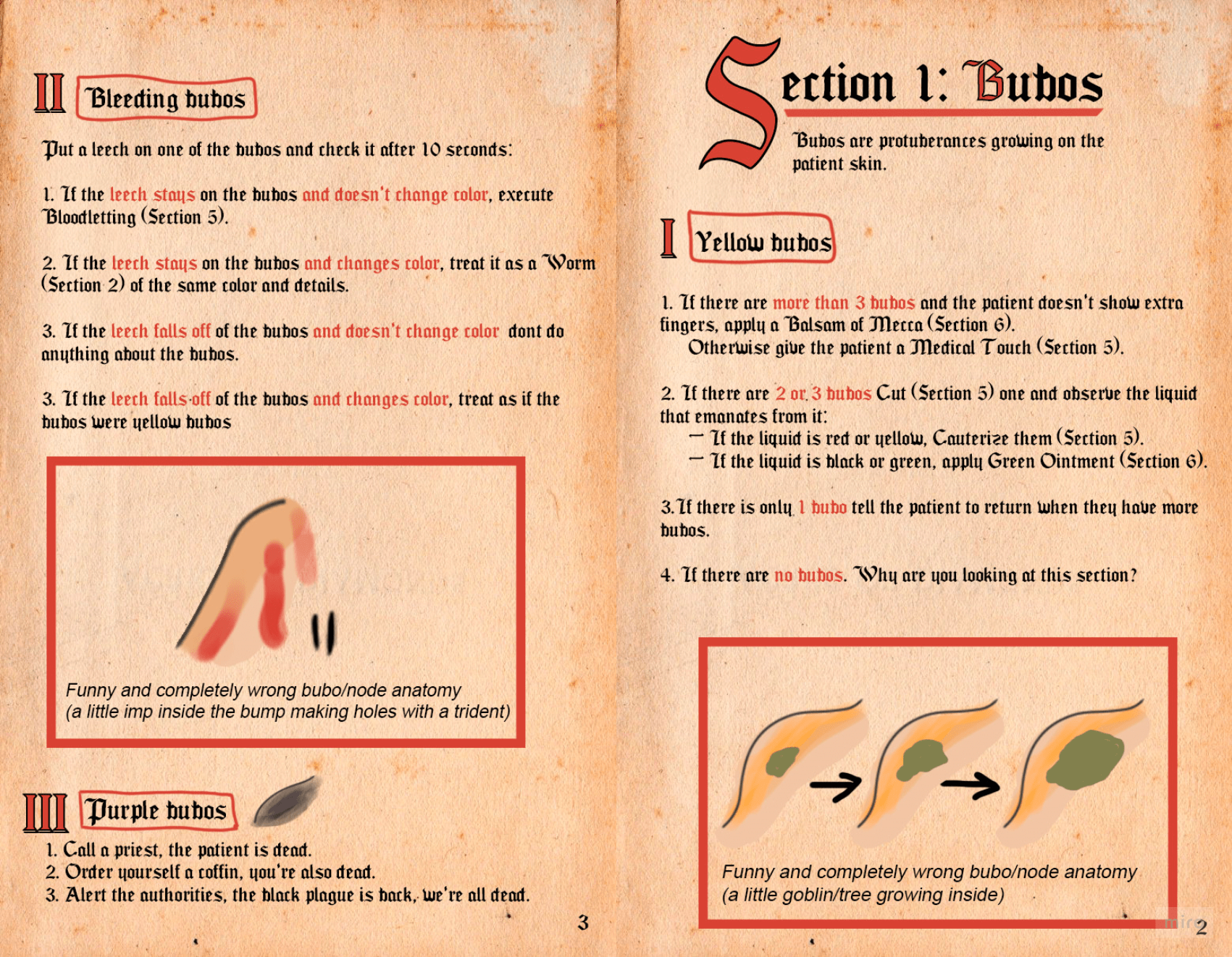
The bubos
We had some discussions about how to handle the bubos. What was our first idea on design that we thought it will be the easier to implement, has proven to be the more challenging one. They contain a lot of interactions and changes during gameplay that make them difficult to program. We are assessing how feasible they are and we will redesign them if needed. Here the pages of the bubos so you can have an idea:

Design
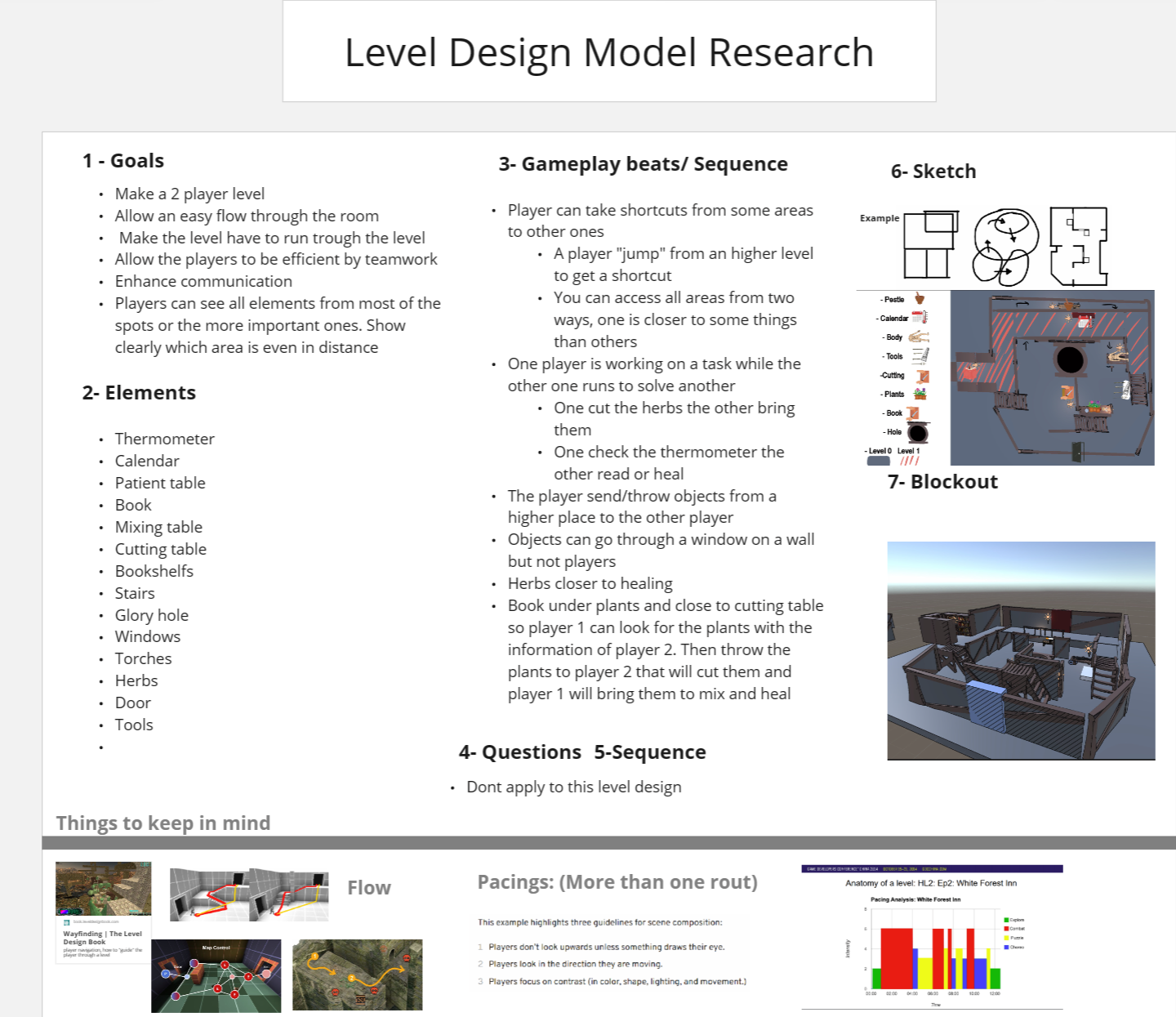
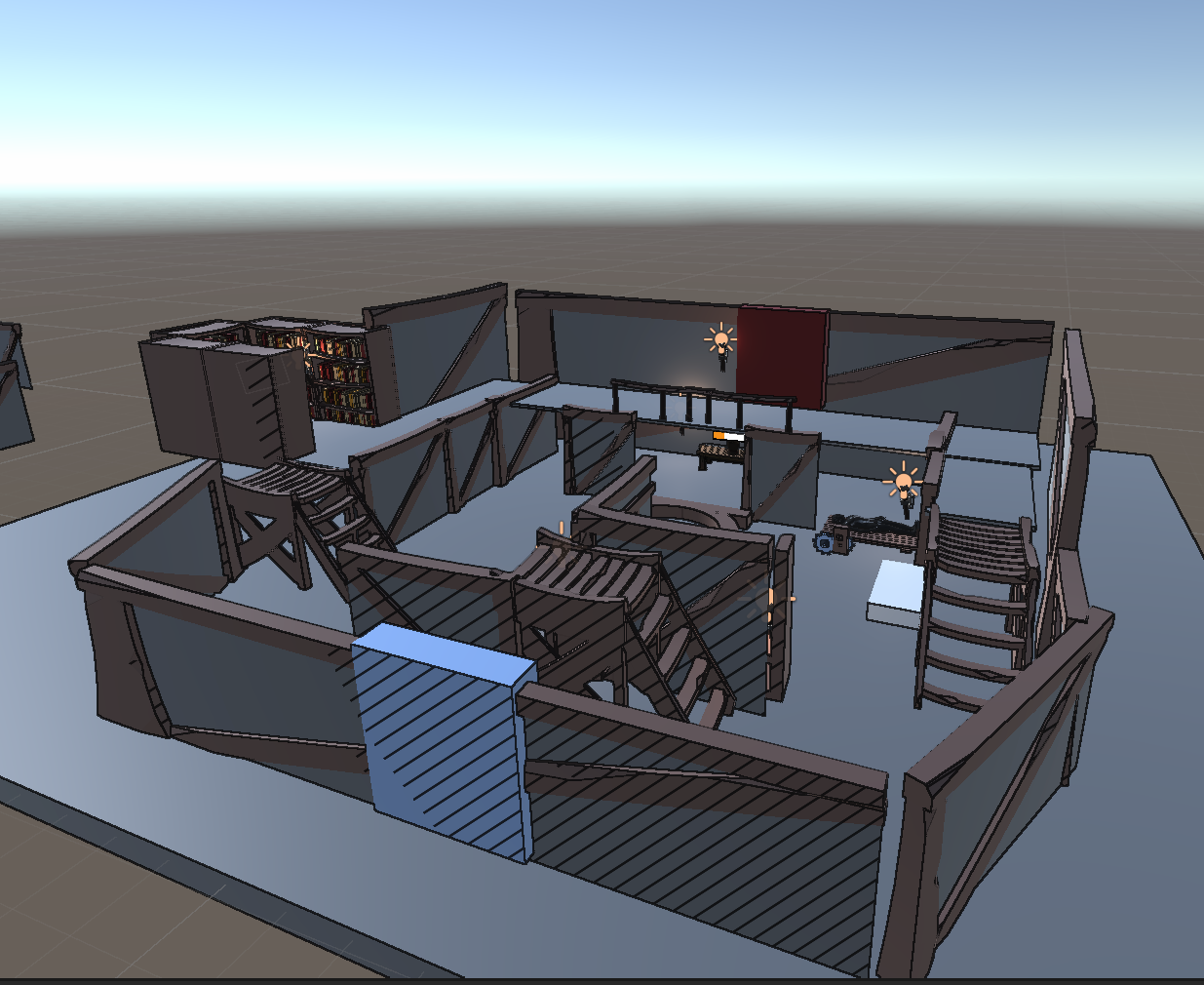
Level Design
We created the level design following the information from https://book.leveldesignbook.com and using the workflow of https://www.youtube.com/watch?v=0FSssDWEFLc&t=8s .
Its based on certain goals:
- Make a 2 player level
- Allow an easy flow through the room
- Make the level have to run trough the level
- Allow the players to be efficient by teamwork
- Enhance communication
- Players can see all elements from most of the spots or the more important ones. Show clearly which area is even in distance
With that and the elements we had for environment I translate it in gameplay beats:
- Player can take shortcuts from some areas to other ones
- A player "jump" from an higher level to get a shortcut
- You can access all areas from two ways, one is closer to some things than others
- One player is working on a task while the other one runs to solve another
- One cut the herbs the other bring them
- One check the thermometer the other read or heal
- The player send/throw objects from a higher place to the other player
- Objects can go through a window on a wall but not players
- Herbs closer to healing
- Book under plants and close to cutting table so player 1 can look for the plants with the information of player 2. Then throw the plants to player 2 that will cut them and player 1 will bring them to mix and heal.
We wanted for the players to have certain items accesible equally, like the mixing table or the calendar&thermometer so they will both be able divide the work in the way they find best.
While other items, like the herbs or the tools being closer to the healing, so the reading player will have to define them to the healing one. Otherwise it will be more efficient for the reader of the book to just take the herbs by themself. Shortcuts facilitate the movement to allow both players to move to the other side if needed.


Body puzzles
We have decided to not go procedural on the creation of the bodies. Which create the task of making the puzzle of the diseases manually to make sure they work well. We have created a few variations and we will decide which ones we go for.
Conclusions
Things are working out quite well. We are all a little nervous with all the work but we hope for the best.
And that's all for now our most beloved clients, may sickness and plague bestow upon thee so we see each other again soon in our barber shop!🩻🩻
Files
Get Trust Me I'm A Doctor
Trust Me I'm A Doctor
Multiplayer game for two unexperienced doctors
| Status | Released |
| Authors | Pablo Mata, Lorenzo Campi, Revekka Andronikidu, RuutaK |
| Genre | Puzzle |
| Tags | Comedy, communication, Multiplayer, plague-doctor |
| Languages | English |
More posts
- Week 10: Wax on, wax offMay 22, 2024
- Week 9: Production finished!May 15, 2024
- Week 8: GameloopingMay 08, 2024
- Week 6: End of the first sprintApr 24, 2024
- Week 5: Second production weekApr 17, 2024
- Week 4: Start of productionMar 28, 2024
- Week 3: Preparing for productionMar 20, 2024
- Week 2: Iterations on mechanics, art bible and engineMar 13, 2024
- Week 1: Research and prototypesMar 06, 2024

Leave a comment
Log in with itch.io to leave a comment.